AZARDI Help and User Guide
All versions of AZARDI use the same interface and customization tools.
AZARDI Online may have cross platform inconsistencies. Before you use it on a tablet read the known device limitations section below.
AZARDI application interface
AZARDI Desktop and AZARDI Online are designed to allow all ePub flow content to be displayed on all platforms, browsers and devices at every viewport size. Standards compliant browsers browsers are essential when using AZARDI Online.
With all AZARDI readers the user has control of the presentation experience. There is no interface or "paper" chrome, viewport size restrictions and you can optimize the content presentation for your viewport size and your personal preferences.
Fixed Layout Controls
When an IDPF Spec Fixed Layout ePub is opened the Fixed Layout presentation preference buttons are available. It allows the customization of the background shade and fixed layout chrome.
 Background Colour. Change background colour from white to black (5 loop clicks)
Background Colour. Change background colour from white to black (5 loop clicks)
 Page chrome. Change page chrome between: no chrome, gutter line, page borders, viewport shadow, page chrome (5 loop clicks)
Page chrome. Change page chrome between: no chrome, gutter line, page borders, viewport shadow, page chrome (5 loop clicks)
 Full screen. Click for full screen in the current display state.
Full screen. Click for full screen in the current display state.
Resize Window. The fixed layout book is fluidly optimized for presentation in the desktop application window.
Shortcut Keys
Navigation
 Next Page Right Arrow or PgUp (click right page edge)
Next Page Right Arrow or PgUp (click right page edge)
 Previous Page Left Arrow or Pg Dn (click left page edge)
Previous Page Left Arrow or Pg Dn (click left page edge)
Next Section Shift Right Arrow or Shift PgUp
Previous Section Shift Left Arrow or Shift PgDn
 Hide/Show Table of Contents Shift+T
Hide/Show Table of Contents Shift+T
Close Reader and Save settings Shift+X
Audio
 The audio icon is unmuted when a page contains SMIL Audio overlays. The following controls can then be used.
The audio icon is unmuted when a page contains SMIL Audio overlays. The following controls can then be used.
 Audio play/pause Ctl+Spacebar (Toggle)
Audio play/pause Ctl+Spacebar (Toggle)
 Stop audio Shift+Spacebar
Stop audio Shift+Spacebar
Play paragraph Click paragraph in Stop mode
Continue from paragraph Click paragraph in Play mode
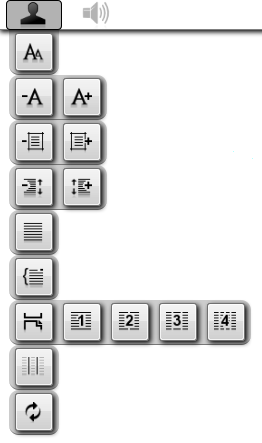
Personalization Interface

Personalization Shift+U to hide/show the Personalization options.
Font-face selection. Not working in this version.
Font size. Click the +/- buttons to change the font size.
Margins. Click the +/- buttons to change the margins.
Line-height. Click the +/- buttons to change the line-height
Text-alignment. Toggles text alignment between justified and align-left.
Hyphenation. Toggles hyphenation on and off. Does not work on all browsers.
Page flow. Scroll mode, single page, two column page, three column page, four column page.
Column Rules. Toggle column rules on and off.
Reset. Resets the interface to a standard two page column view.
Default Settings
You can customize the default settings AZARDI uses when opened, and when opening a new book.
Library View: Table, Thumbnails or Search
Width: 700px. Opening interface width set in pixels
Height: 700px. Opening interface height set in pixels.
Font: Georgia (Windows). Select default font from your OS.
Hyphenation: Yes. Options are Yes or No.
Justification: Yes. Options are Yes or No.
Columns: 2. Options are 1, 2, 3, 4 columns or scrolling text.
Column Rule: Yes
Interface Language: English (default) Options are Chinese, Czech, German, Hindi, Italian, Malay, Nepali, Polish, Russian, Spanish
AZARDI Online Platform and Browser limitations
AZARDI Online works on the following browsers. Note there may be buggy or erratic behaviour occassionally.
Right-to-Left is laid out correctly but paging is still left to right in this version.
Desktop
Firefox 8+. All functionality works. It will probably work on older versions back to 4.
Google Chrome 16+. All functional works. It will probably work on older versions back to 13.
Safari 5.1.2+. All functionality works. It will probably work on any 5.1 version.
Opera 11+. All functionality works. Column balancing behaves differently to other browsers giving some strange flows in multi-column modes with short pages.
Internet Explorer 6, 7, 8, 9. All work identically to Google Chrome if the Google Frame plugin is installed. Without this plugin nothing will work in these versions due to lack of standards support (earlier versions) and lack of CSS-3 feature support.
Internet Explorer 10. This has not been tested.
Mobile
No screen navigation touch events are supported yet. configuration events work.
iPad Safari. Use scroll mode only. Pagination does not work. paragraph tap audio has not been handled.
Android 3- Google Browser. Use scroll mode only. Pagination does not work.
Android 4+ Chrome Browser. This is expected to work.
Android FENNEC (Firefox) Browser. This is the best. All features work.
AZARDI:Content Fulfilment
Change your digital content business instantly. Get your content everywhere... under your control.